| Добрый день, Гость! Представляем Вам наши форумы. Вы можете зарегистрироваться чтобы писать на форумах или зайдите под своим именем, если Вы уже регистрировались. | |
| | Похожие темы |
| |||
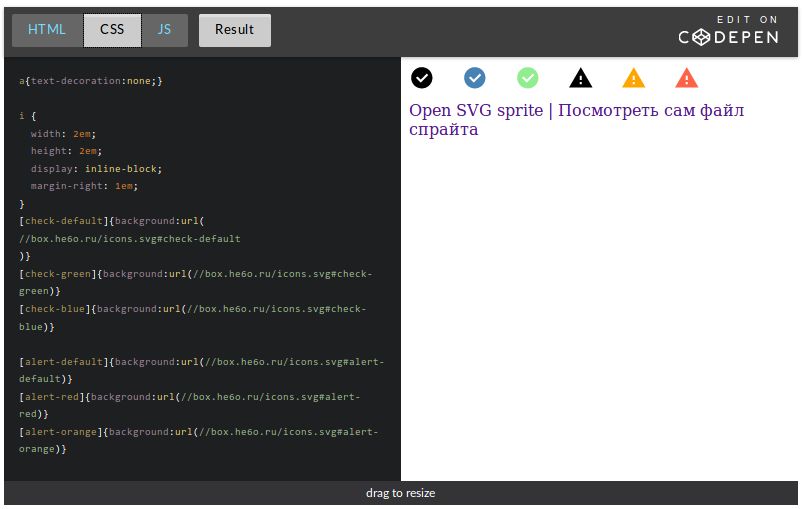
Axelaredz | Один из способ использования SVG спрайтов
Отредактировано Александр Вампиреос (mrX): 01.03.2017, 15:46:18 | |
 |
Axelaredz | Чаще всего для иконок нужно немного цветов и других манипуляций.Поэтому попросту добавил модификации внутрь svg файла. Покажешь кстате как подключал своё решение |
 |
SX | Цитата Автор: mrX Чаще всего для иконок нужно немного цветов и других манипуляций.Поэтому попросту добавил модификации внутрь svg файла. Покажешь кстате как подключал своё решение Я пока просто инлайн вставку использую с выносом картинки в файл, так кэширование работает Файл svg
Вставка
И вот уже с классом test делай что хочешь Конечно это не как с картинкой в качестве фона работать, но для меня лучший пока вариант. Да и вообще использование svg это пока большой костыль | ||
 |
| |||
| Похожие темы | Предыдущая тема | Следующая тема |
| Быстрый переход: |
 Сейчас на сайте
Сейчас на сайтеПользователей: 0, Гостей: 5
Поисковые боты: 84
Bot(59), Spider(6), oBot(8), Googlebot(4), BingBot(4), Crawler, Google, Yandex
 Статистика форума
Статистика форума| Темы | Сообщения | Пользователи | |
| За сутки: | 0 | 0 | 0 |
| За неделю: | 0 | 0 | 0 |
| За месяц: | 1 | 2 | 0 |
| Всего: | 1445 | 9455 | 3412 |
| Мы приветствуем нового участника: ruzil | |||




 Форум
Форум Пользователи
Пользователи Календарь
Календарь Помощь
Помощь Поиск
Поиск
 Новые сообщения
Новые сообщения Новые темы
Новые темы



 Показать все сообщения
Показать все сообщения
 Дни рождения
Дни рождения